Indispensable Responsive web design

En France, 73 % de la population possède un smartphone, alors qu’attendez-vous pour perfectionner votre site web version mobile…
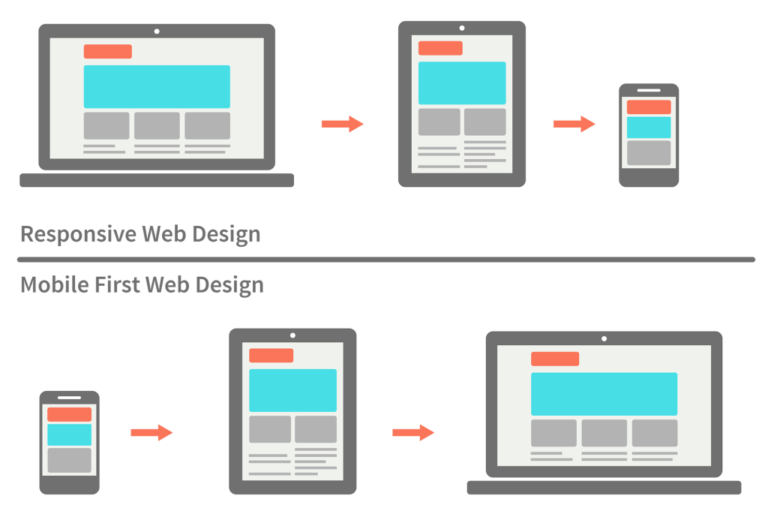
Quelle est la différence entre « Mobile first web design » et « Responsive web design » ? Laquelle de ces méthodes est la plus adaptée pour votre entreprise ? Pour répondre à ces questions, il est important de connaître et de comprendre votre cible, ceci en analysant sa manière d’utiliser le web. Est-ce que votre cible se connecte depuis un smartphone ou depuis un PC/ordinateur ? C’est en répondant à ces questions que vous pouvez choisir le design le plus adapté.
Connaître sa cible.
Comme toutes les stratégies, connaître sa cible est la base d’un projet. Il est important de définir la cible vous souhaitez toucher, dans le but de choisir la méthode la plus adaptée pour votre audience. Il ne faut pas oublier que selon les utilisateurs, certains ne verront jamais votre site version desktop ou votre site version mobile (les personnes âgées par exemple).
Exemple : Si votre cible touche les 15-20 ans, il est évident qu’un site version mobile est à privilégier, La méthode "Mobile first" devra donc être adoptée pour répondre aux besoins de ces internautes.
Comprendre et différencier ces deux processus :
Le Responsive web design englobe les différentes techniques de conception d’un site web, pour les rendre auto-adaptables en fonction des appareils utilisés par les internautes. C’est-à-dire, qu’une page web sera automatiquement redimensionnée selon la taille de l’écran de l’appareil utilisé pour visiter votre site web.
Idéal pour le référencement SEO : Le Responsive design permet de répondre aux attentes et habitudes des internautes grâce à un contenu de qualité et ciblé. Il est important d’engager et convertir les utilisateurs sur tous les appareils peu importe l’heure et l’endroit où ils se trouvent lorsqu’ils se connectent. (Le principe d’auto-adaptabilité du site web sur tous types de résolution, smartphone, PC, tablette…)
Avec le Mobile first web design, on privilégie l’utilisateur du smartphone. Il faut donc entamer la création de votre site par la version mobile, la plus petite résolution d’écran, celle du smartphone, ensuite, la tablette et pour finir la version Desktop (PC). Avec cette configuration, le design et la mise en pages sont installés sur une version mobile de façon à ce que l’expérience de l’utilisateur soit excellente et le site performant.
- Chargements rapides
- Des contenus variés pour fidéliser l’audience
- Une gestuelle (touchscreen) adaptée aux smartphones (balayage de l’écran, interactions…).
Cependant, la version Desktop ne sera pas optimisée à 100 %.

Comment savoir si mon site est mobile friendly ?
Des outils disponibles et gratuits sont mis à votre disposition :
- Mobile Friendly Test de Google :
Évaluer les éventuels problèmes que les utilisateurs peuvent rencontrer lors de la connexion sur le site mobile et vous proposer des corrections
- Test my Site :
Tester la vitesse de chargement du site sur mobile
- Google Analytics :
Connaître le trafic que votre site génère sur mobile/desktop et ainsi définir votre cible
Quelques petits conseils pour un site mobile :
- Changer de système de gestion de contenu (Wordpress…) s’il est trop ancien (+ 5 ans) car il ne sera pas adapté aux nouvelles versions mobiles/tablettes (MAJ)
- Posséder une adresse + numéro de téléphone cliquable depuis les smartphones
- Contenir des avis clients
- Vidéos compatibles
- Combiner les contenus (photos, vidéos, liens, texte…)
- Si vous travaillez dans une grande entreprise, développer une application mobile peut être intéressant.
- Balayage et interactions de l’écran adaptés (touchscreen)
En conclusion :
Quelle que soit la stratégie que vous adopterez, ne négligez jamais votre site web, peu importe l’appareil utilisé, car il en est l’image de votre société. Votre site se doit être performant, ergonomique, agréable à regarder et il doit offrir une expérience de navigation intuitive à vos utilisateurs, sur desktop, tablette ou mobile.
Mettre l’expérience des utilisateurs au cœur de vos projets, c'est la clé de votre réussite sur internet.
« Il vaut mieux un bon site web qu’un beau site web. »
Des difficultés en Webmarketing ? Vous êtes au bon endroit pour trouver des solutions.
